What is CodeBuild?
AWS CodeBuild is a fully managed build service in the cloud. CodeBuild compiles your source code, runs unit tests, and produces artifacts that are ready to deploy. CodeBuild eliminates the need to provision, manage, and scale your own build servers.
Read about the Buildspec file for Codebuild.
A buildspec.yml file is used in AWS CodeBuild to define the build and deployment phases for your project. It provides instructions to CodeBuild on how to build, test, and deploy your application. Below is a sample buildspec.yml file that you can use as a starting point for your project. Please note that you might need to customize it based on your specific project requirements and build process.
version: 0.2
phases:
install:
runtime-versions:
nodejs: 14 # Change this to the desired Node.js version
commands:
- npm install # Replace with your package manager and build commands
pre_build:
commands:
- echo "Running pre-build tasks..." # Add any pre-build tasks here
build:
commands:
- echo "Building the application..." # Replace with your build commands
- npm run build # Example: For Node.js projects using npm
post_build:
commands:
- echo "Running post-build tasks..." # Add any post-build tasks here
- npm test # Replace with your testing command if applicable
artifacts:
files:
- '**/*' # Include all files in the build output
In this example, the buildspec.yml file is written in YAML format and contains the following phases:
Install Phase:
- This phase installs any necessary dependencies for the build. In this example, it installs Node.js 14 and runs
npm installto install the project's dependencies. Customize this phase based on your project's requirements.
- This phase installs any necessary dependencies for the build. In this example, it installs Node.js 14 and runs
Pre-Build Phase:
- This phase can include any pre-build tasks that you want to execute before the actual build process. You can add additional commands here if needed.
Build Phase:
- This phase contains the build commands for your project. In this example, it runs
npm run build, assuming it's a Node.js project using npm. Adjust the build commands based on your specific project setup.
- This phase contains the build commands for your project. In this example, it runs
Post-Build Phase:
- This phase can include any post-build tasks that need to be performed after the build. For example, running tests or additional steps.
Artifacts:
- The
artifactssection specifies which files should be included in the build output. The example includes all files**/*, but you can customize it to include only specific files or directories.
- The
Remember to adjust the buildspec.yml file according to your project's specific build process, runtime, and deployment requirements. Once you have customized the file, commit it to your CodeCommit repository alongside your project code. CodeBuild will automatically use this file when you start a build for your project.
Task-01 :
create a simple index.html file in CodeCommit Repository
you have to build the index.html using the nginx server
Step1:-
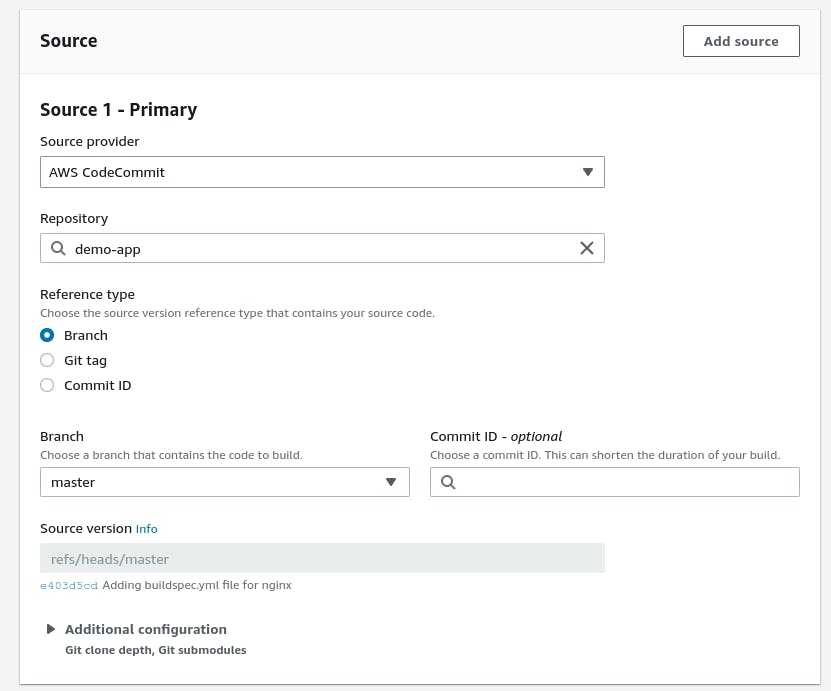
We have already created the Repo in the CodeCommit (demo-app) so we will be using the same repo.
There are two ways either directly create a file from the demo-app repository on the AWS console or make an index.html file locally and then push it to the CodeCommit, in my case I will go with creating a file locally and then push it to the CodeCommit repo.
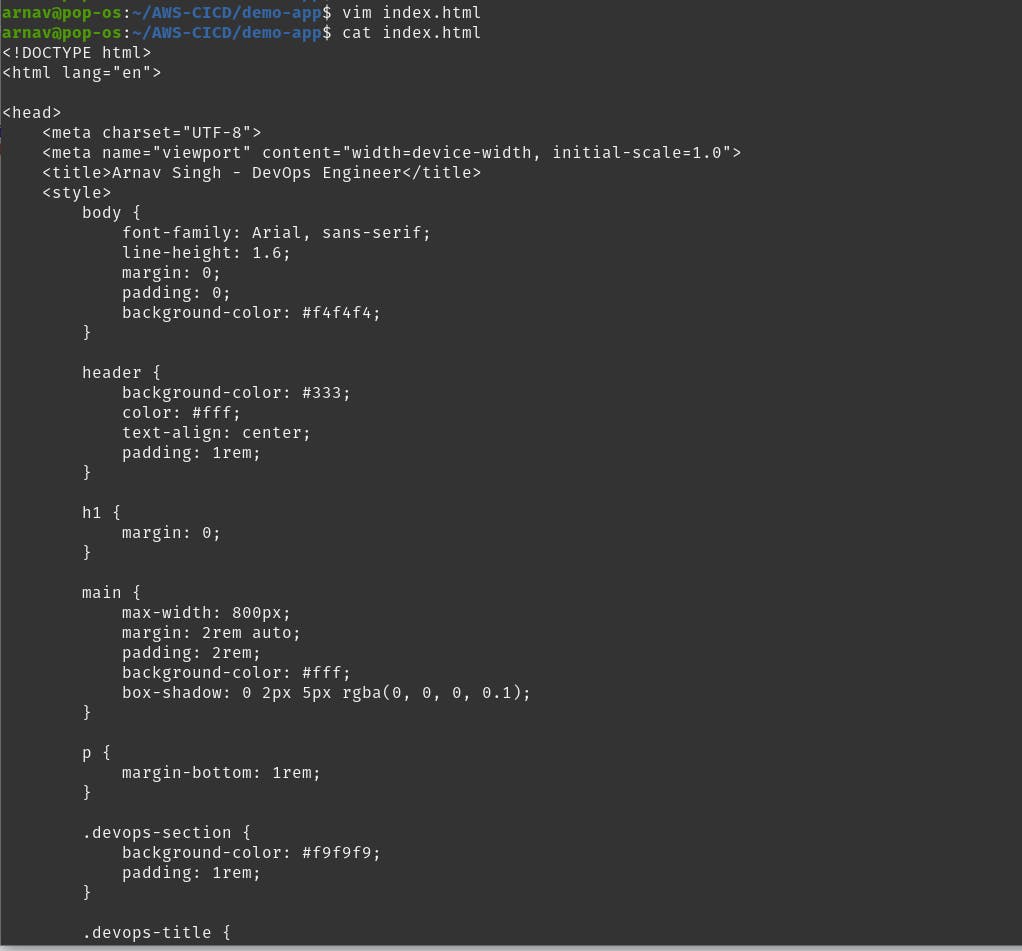
"Create file" and name it
index.htmlon your local system.

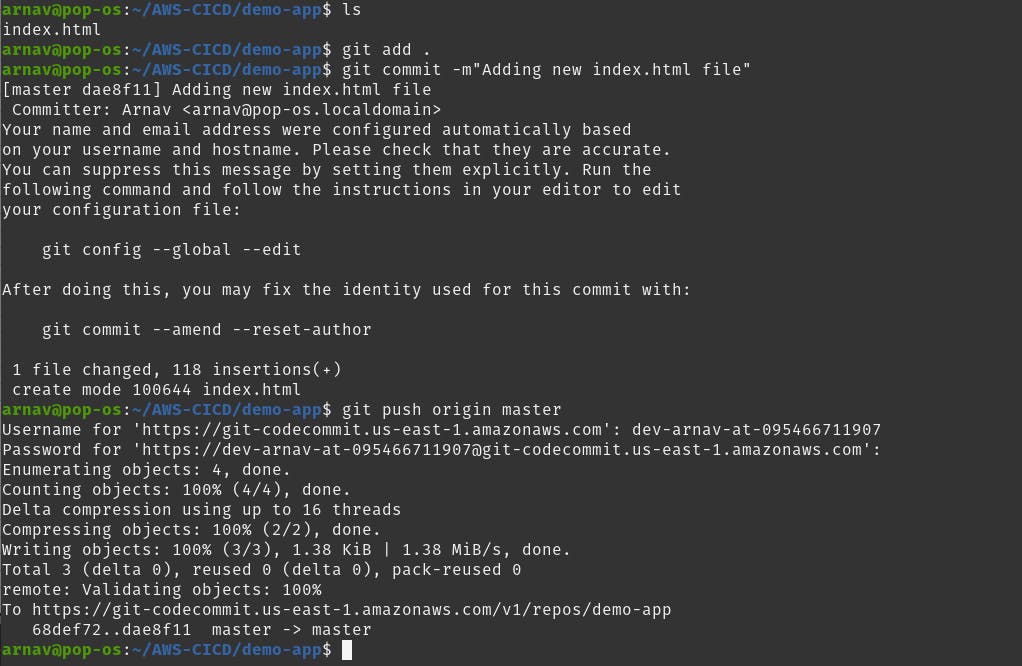
- Commit the changes to the repository with a meaningful commit message.

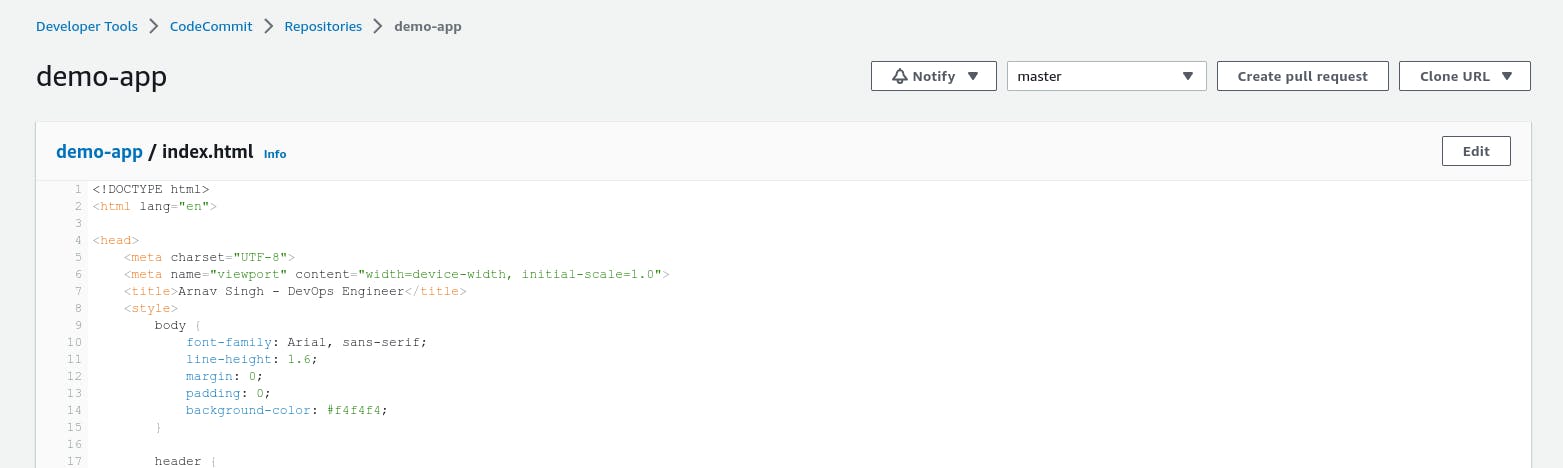
- Verify Changes in CodeCommit.

Task-02 :
Add buildspec.yaml file to CodeCommit Repository and complete the build process.
Step2:-
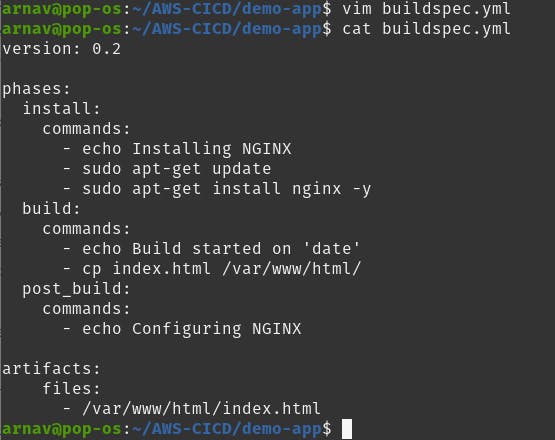
- In the root directory of your project, create a
buildspec.ymlfile.
version: 0.2
phases:
install:
commands:
- echo Installing NGINX
- sudo apt-get update
- sudo apt-get install nginx -y
build:
commands:
- echo Build started on 'date'
- cp index.html /var/www/html/
post_build:
commands:
- echo Configuring NGINX
artifacts:
files:
- /var/www/html/index.html

Step 3:
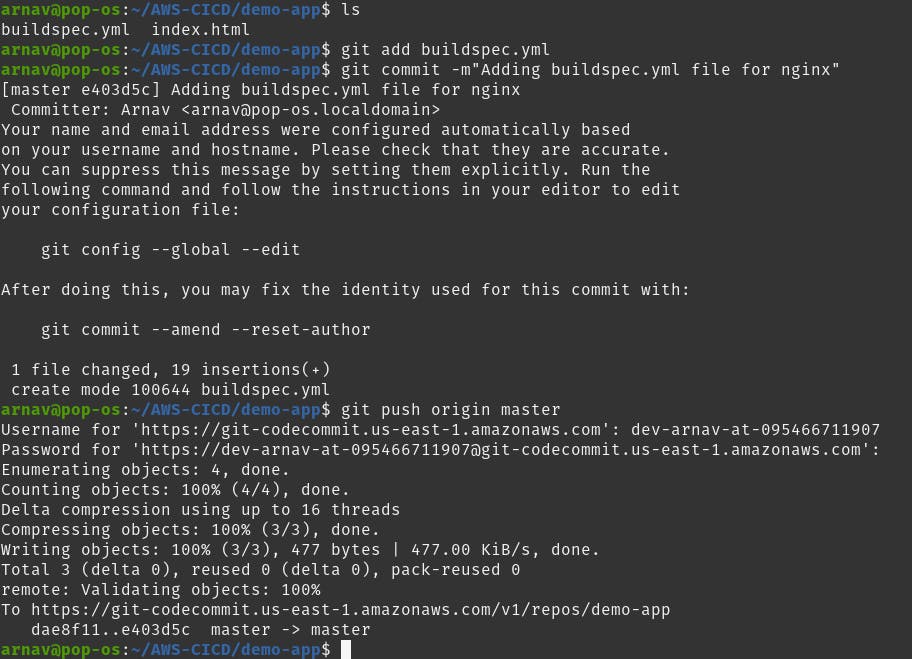
Commit the Buildspec.yml file to the CodeCommit repository along with the
index.htmlfile.


Step 4:-
Start a CodeBuild Project
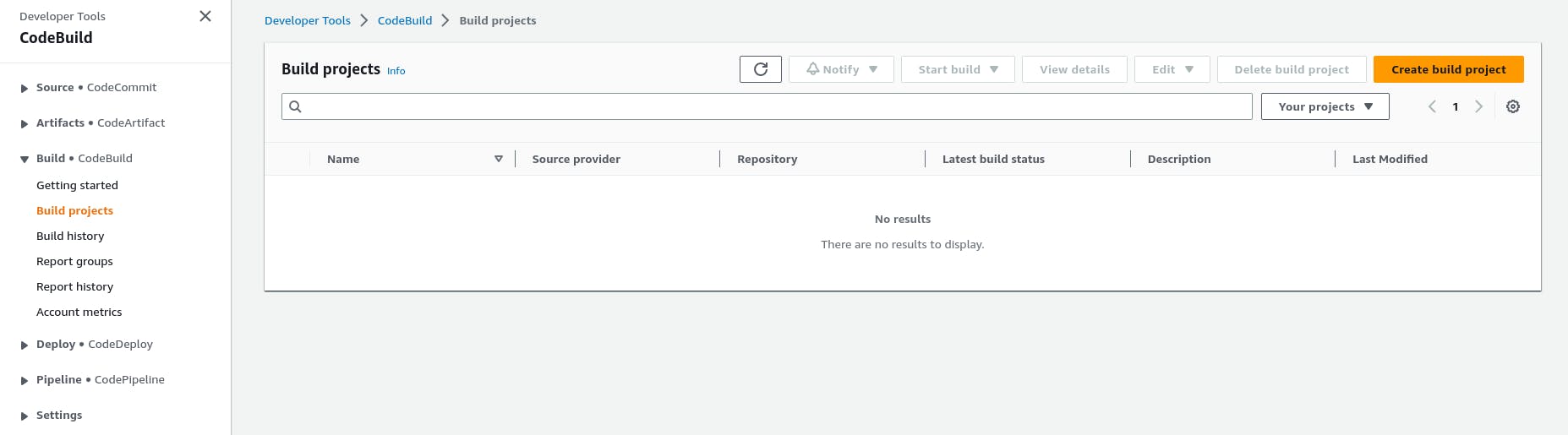
Now, go to the AWS Management Console and navigate to the CodeBuild service.
Click on "Create build project."

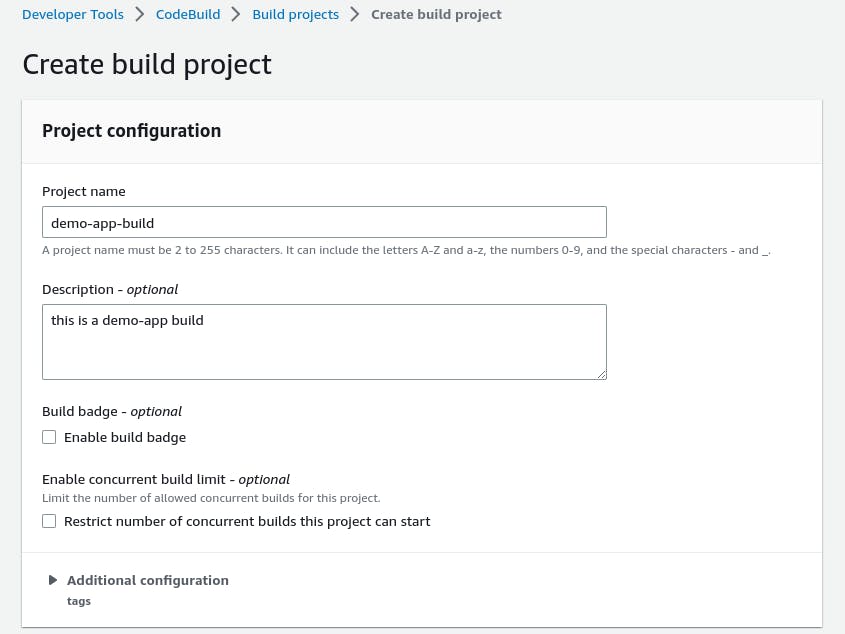
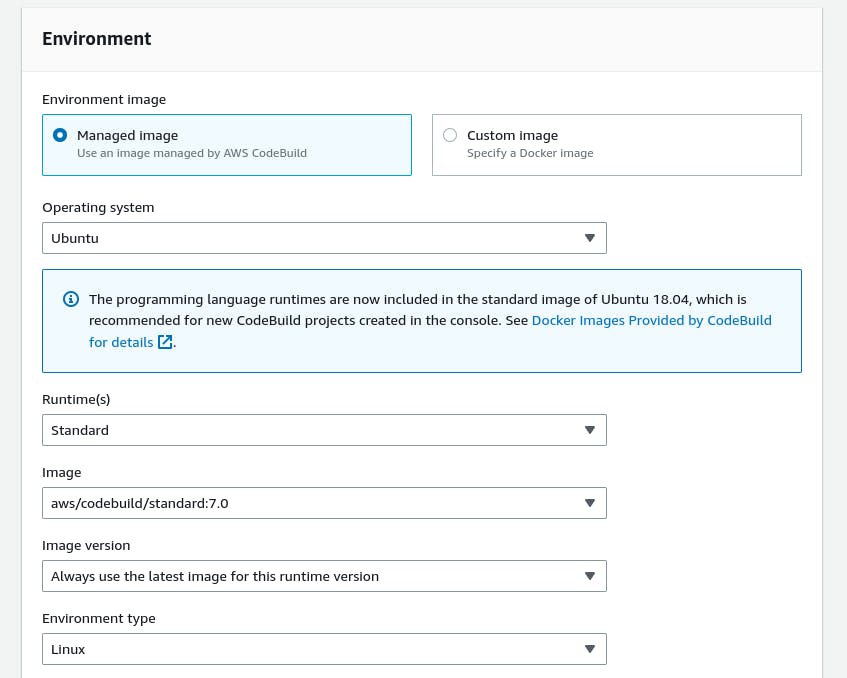
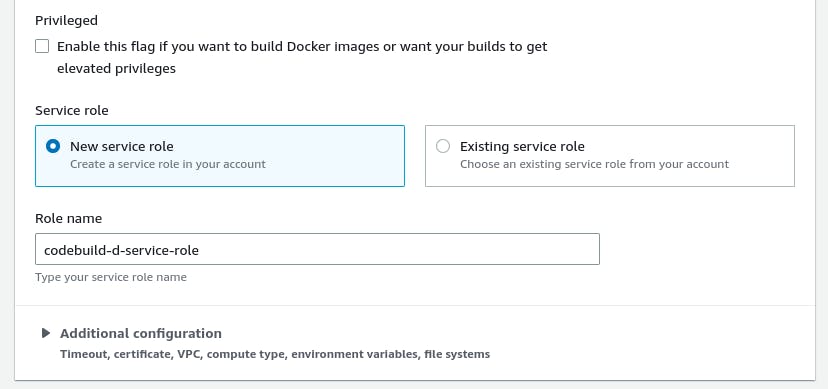
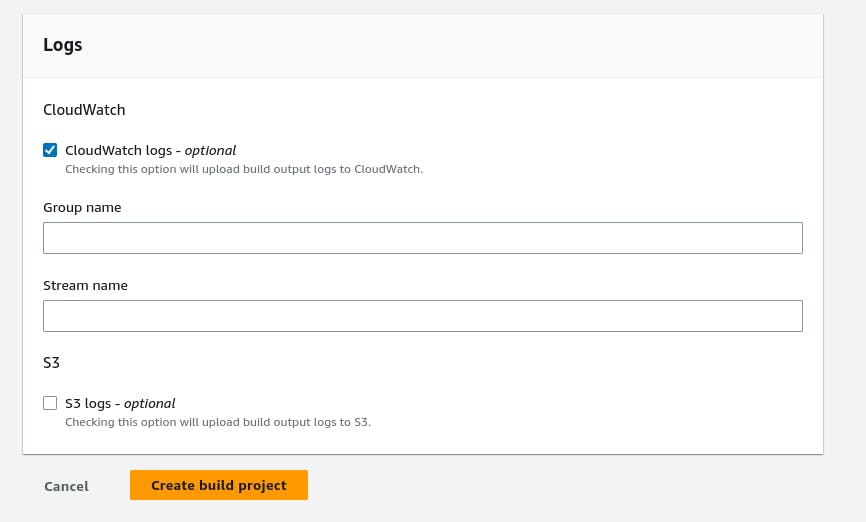
- Configure the build project with your desired settings, including the CodeCommit repository source and other build configurations.




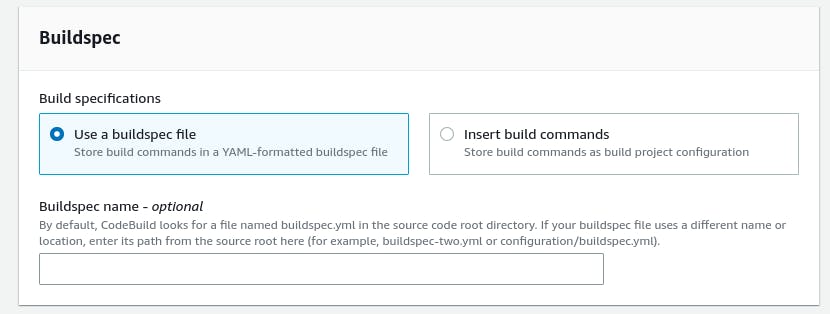
- In the "Buildspec" section, choose "Use a buildspec file".
Note:-Buildspec name - By default, CodeBuild looks for a file named buildspec.yml in the source code root directory. If your buildspec file uses a different name or location, enter its path from the source root here (for example, buildspec-two.yml or configuration/buildspec.yml).

- At last, Create build project.

Step 5:-
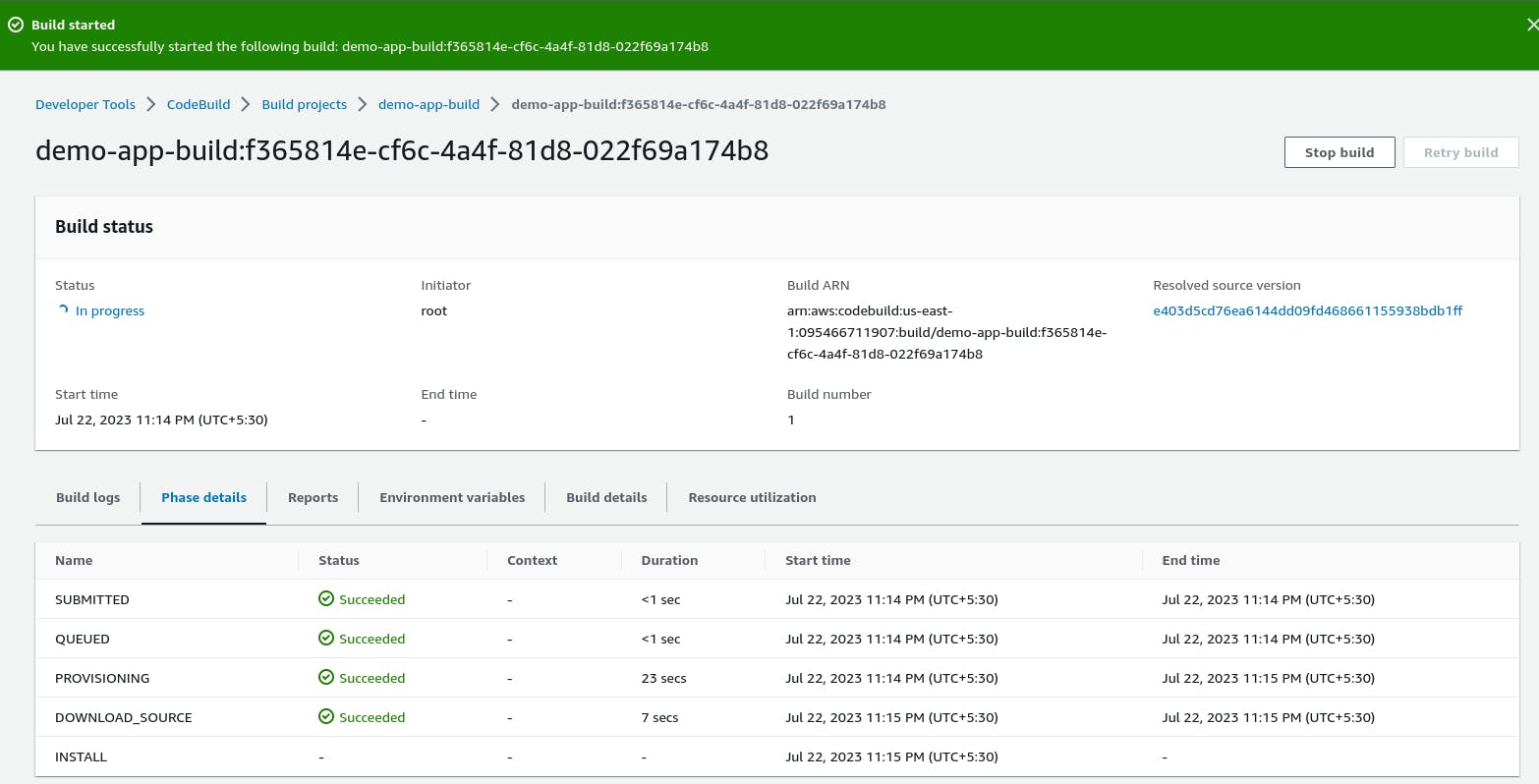
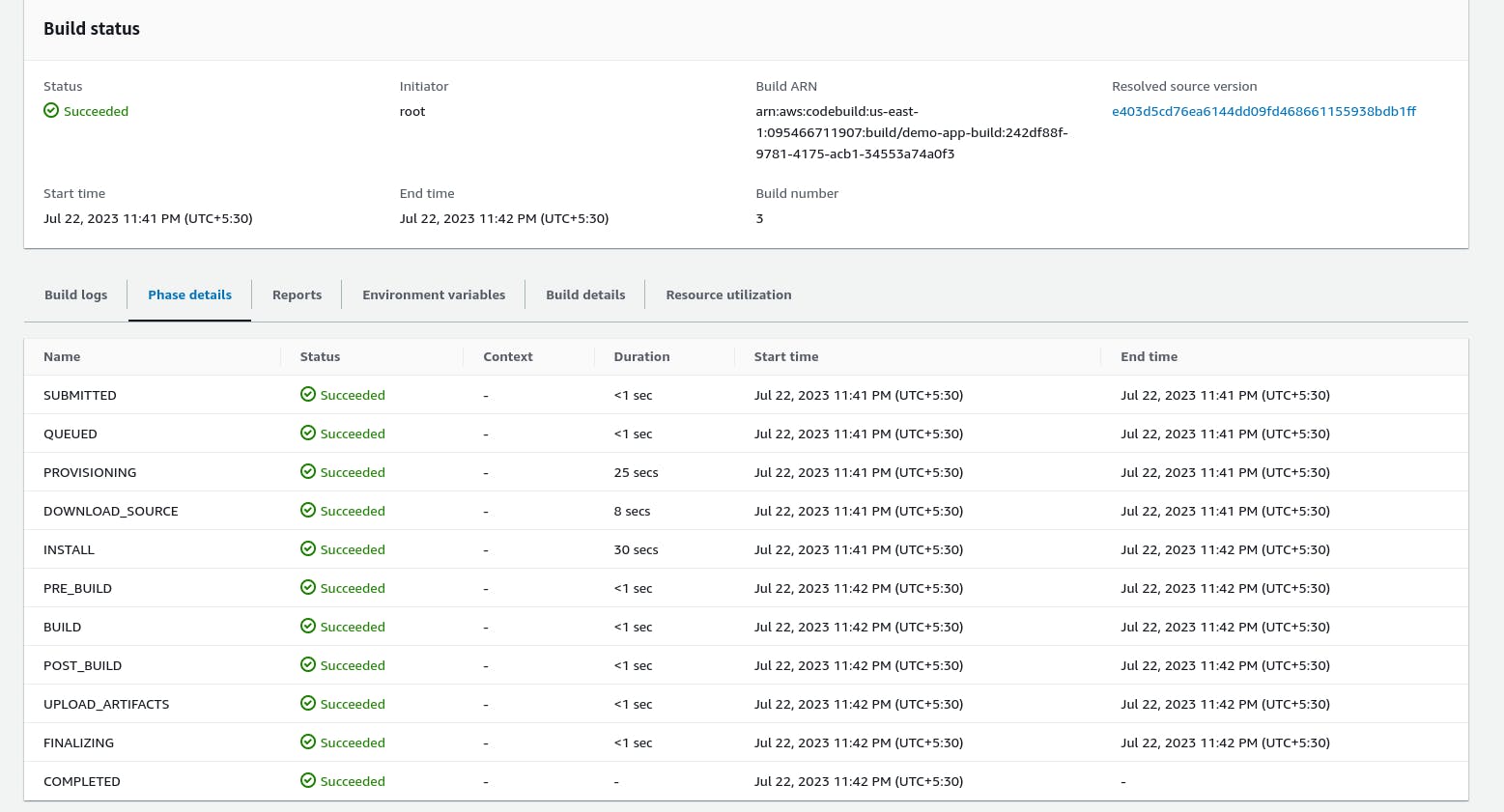
Start a Build


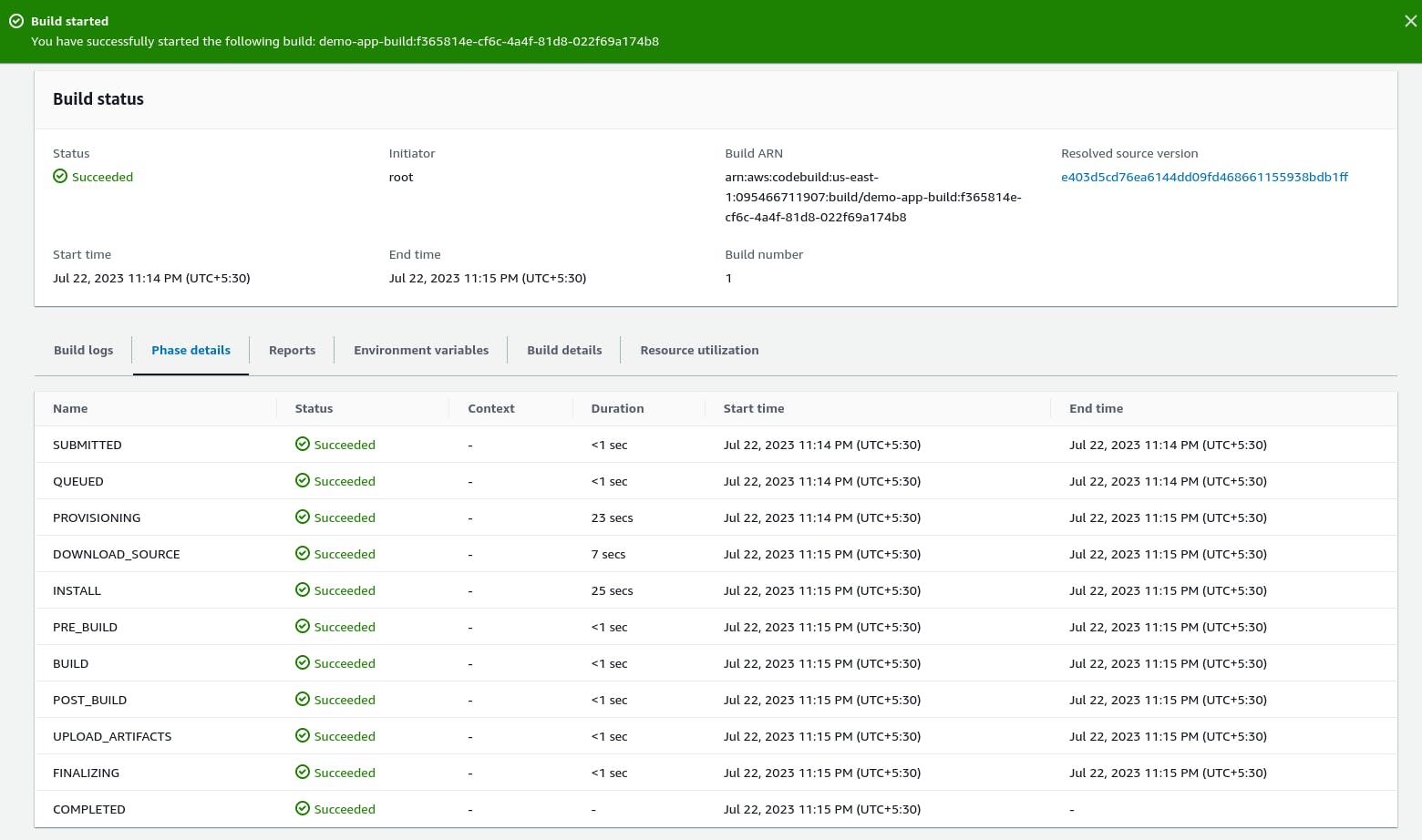
During the build process, Nginx will be installed, and the index.html file will be copied to the Nginx root directory. The resulting build artifacts will include the index.html file, which you can use for deployment or further processing as needed.
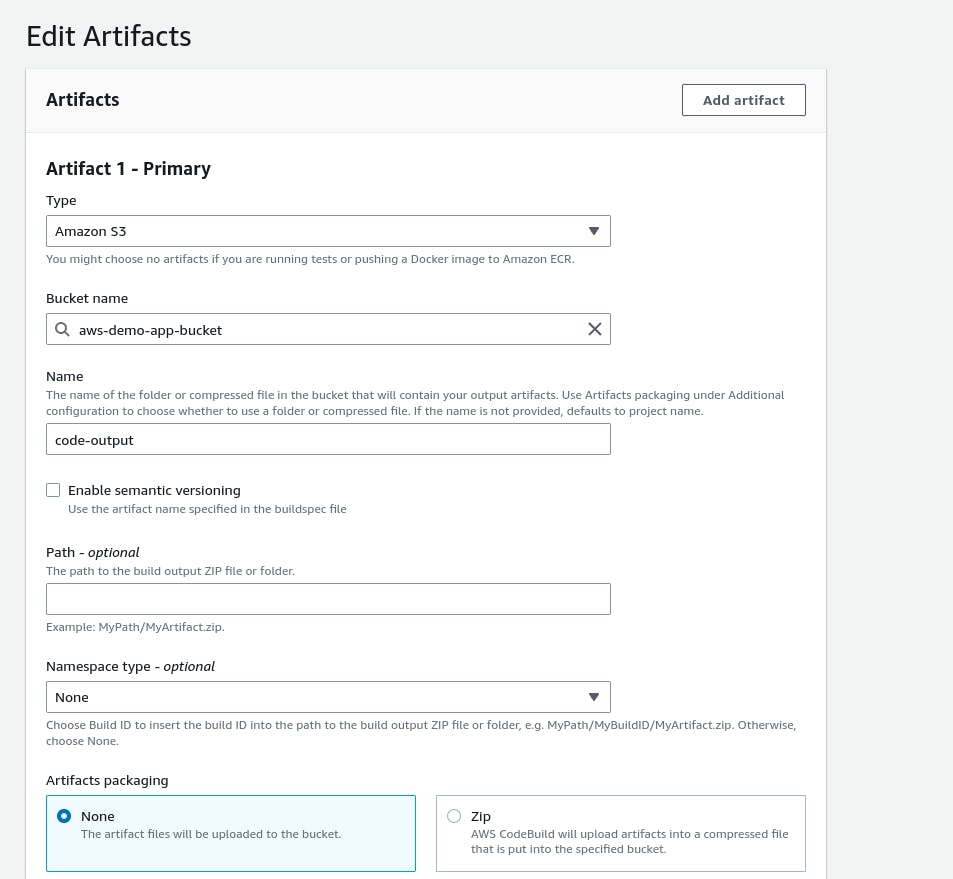
To add artifacts to a CodeBuild project and store them in an S3 bucket.
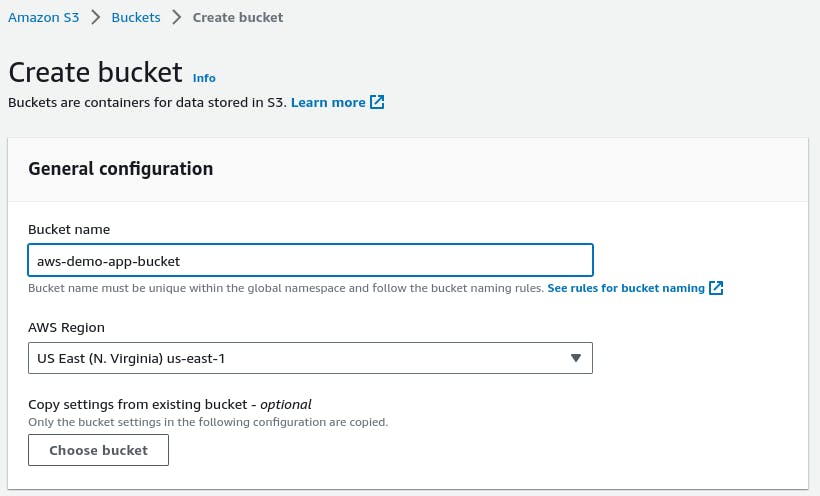
Step 1:-
- First, create a S3 bucket and provide public access.



- After this go back to "Edit Artifacts".

At last click on "Update Artifacts" and start the "Build again" so that all our files get stored in the S3 bucket.
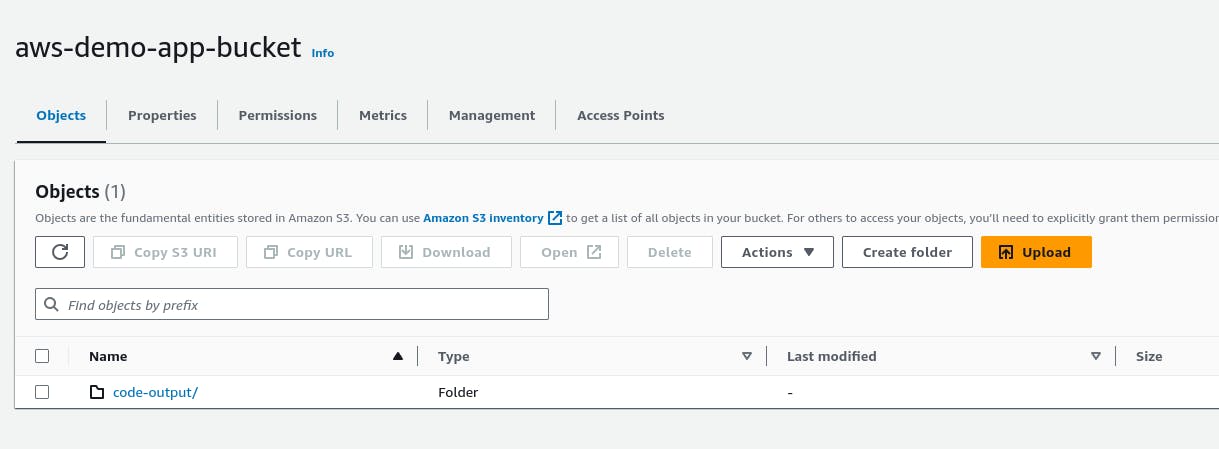
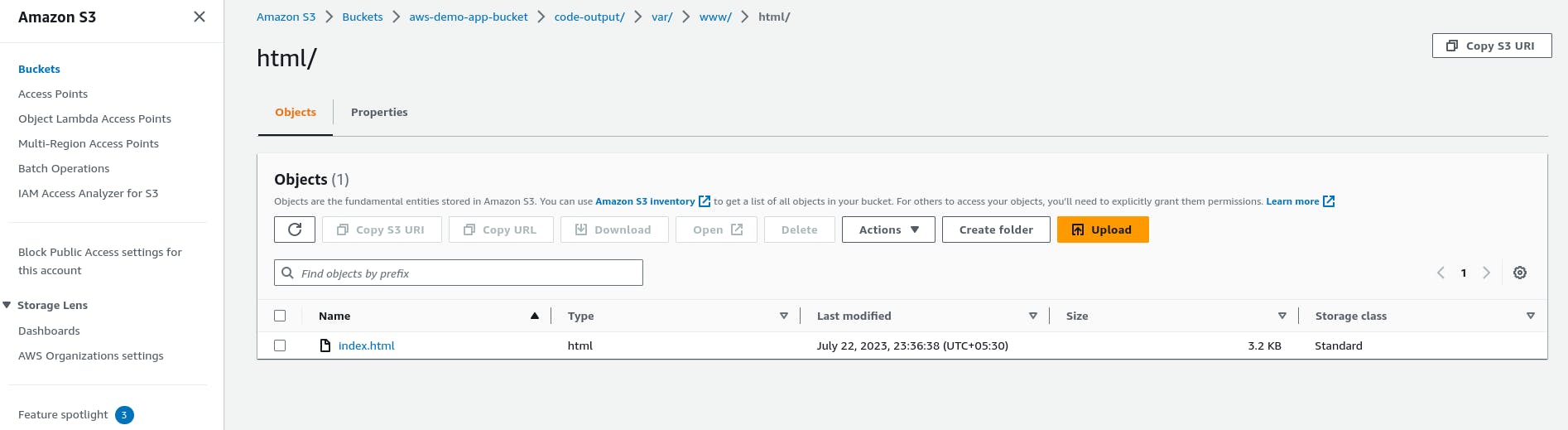
After the build process is complete, the artifacts will be uploaded to the specified S3 bucket location.


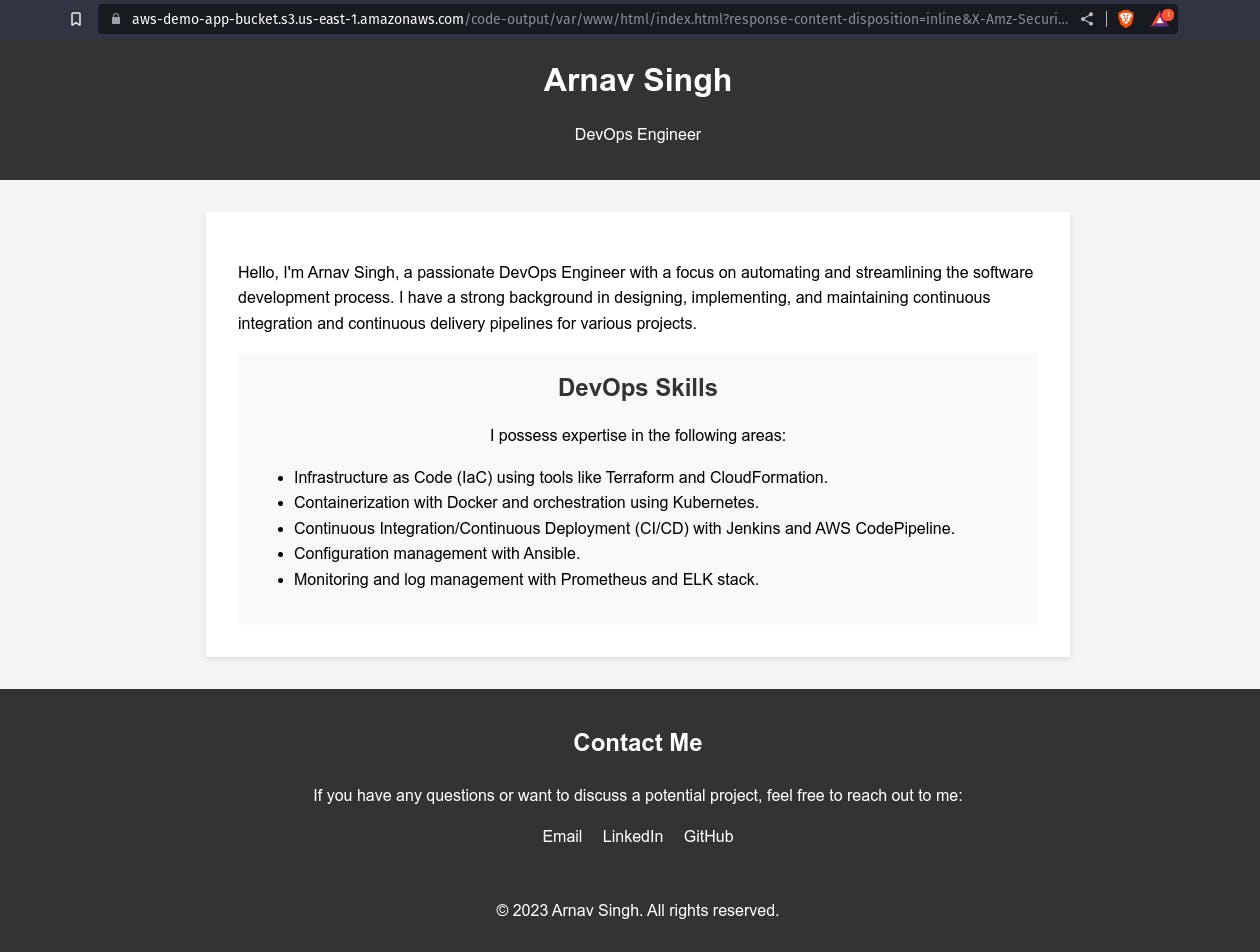
- Click on the 'index.html' file and click on the "Open button" next to the Download button.


Thank you for reading. I hope you were able to understand and learn something new from my blog.
Happy Learning!
Please follow me on Hashnode and do connect with me on LinkedIn ArnavSingh.
